Customizando a página de login de seu WordPress
Muitos procuram como personalizar as páginas de login do WordPress, e isso é possível com um pouco de CSS e uma função para adicionar tal CSS nas páginas corretas. São apenas alguns passos, vamos a eles!
1 – Se o tema não foi desenvolvido por você, primeiro crie um tema filho (Como criar um tema filho? Leia em https://codex.wordpress.org/Child_Themes ), caso contrário as modificações serão perdidas ao atualizar seu tema.
2 – Crie um arquivo CSS no seu tema / tema filho (melhor se você criar uma pasta para adicionar CSS lá).
3 – Adicione o seguinte trecho no seu arquivo functions.php:
function tpw_enqueue_admin_style() {
echo '<link rel="stylesheet" type="text/css" href="' . get_stylesheet_directory_uri() . '/css/admin/custom-login-styles.css" />';
}
add_action('login_head', 'tpw_enqueue_admin_style');4 – Observe que ‘/css/custom-login-styles.css’ deve ter o caminho correto para o arquivo CSS. Portanto, como exemplo, se você adicionou o arquivo CSS em /theme-name/assets/css/custom-login-styles.css, seu código deve ser ‘/assets/css/custom-login-styles.css’
5 – Feito isso, você pode criar CSS para alterar as páginas de login, recuperação de senha e cadastro no site.
Fiz isso em um projeto recente e compartilhei o CSS utilizado em meu Gist, área no Github onde podemos compartilhar dicas de programação, e você pode ver o código utilizado em https://gist.github.com/gugaalves/45675011e7cf01e4386420834091a02b
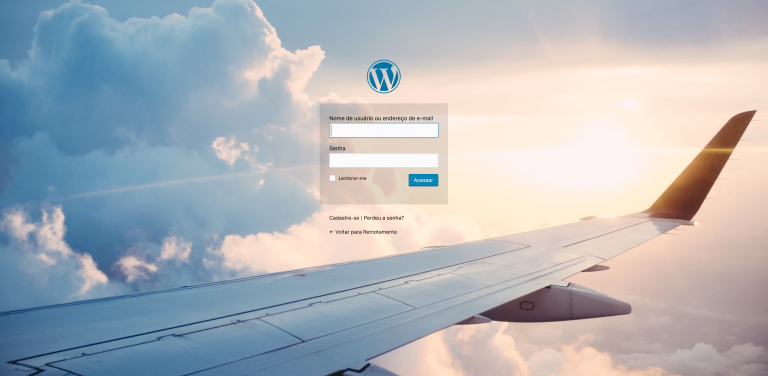
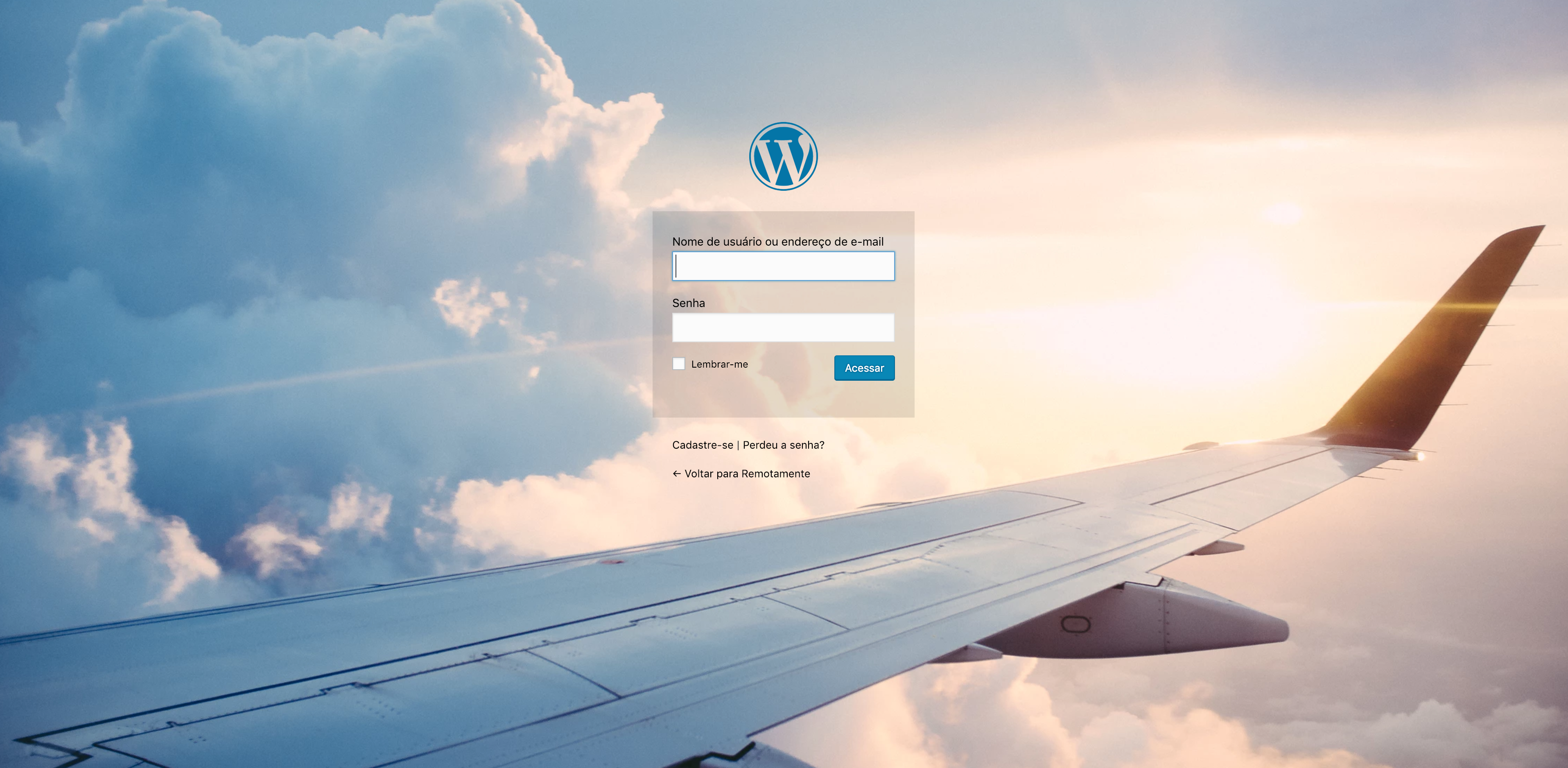
Abaixo, deixo algumas imagens do resultado de tal código no projeto que personalizei.
 Página de Login
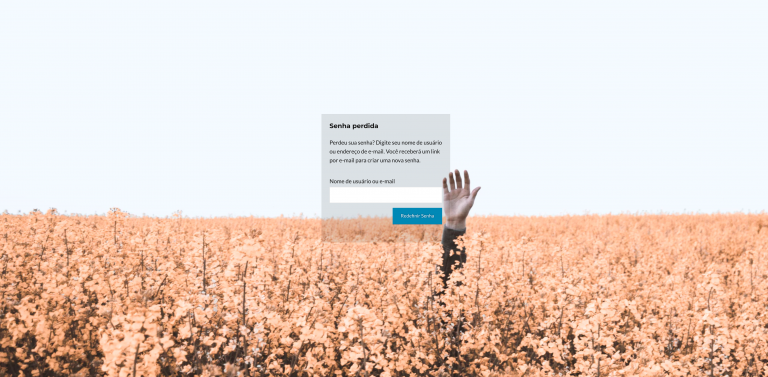
Página de Login Página de Recuperação de Senha no WordPress
Página de Recuperação de Senha no WordPress Página de novo cadastro
Página de novo cadastro



Que matéria bacana!!!”Super elucidativa, completa, objetiva, esclarecedora, comprometida com o tema. Gratidão pela ótima prestação de serviço.