WP Smush.it: Reduzindo o tempo de carregamento das imagens
Um das métricas que devemos ter em mente no trabalho com SEO é o tempo de carregamento da página. Ele determina o tempo que demora a carregar totalmente uma página web. A cada segundo que passa, os visitantes são mais propensos a fechar a página ou clicar no botão voltar. E com a inclusão do Google de tempos de carregamento de página como um fator de ranking, ele também pode ter influência na classificação de uma página de motores de busca. A importância de otimizar o tempo de carregamento de um site têm os mesmos tornam-se mais importante nos últimos anos.
Logicamente, não é porque seu site passou de 10kb para 9kb que ele subirá de posicionamento nas buscas, esta é um fator ainda muito pequeno para os mecanismos de busca, mas logicamente você deve ter isso em mente para não se desligar totalmente e usar arquivos pesados em seu site.
Podemos fazer várias coisas para reduzir o tempo de carregamento da página. Serviços como o Page Speed e GTMetrix ou vários add-ons de navegadores podem nos ajudar a encontrar os elementos da página que levam mais tempo para carregar.
Imagens que não foram otimizados são geralmente listadas como uma recomendação. Otimizar imagens significa uma redução do tamanho de uma imagem sem redução na qualidade da imagem, diminuindo o tempo de carregamento da mesma em sua página. Isso sem falar na otimização de nome de arquivo e alt tag, que será abordado em outra matéria (futuramente linkada aqui).
No WordPress, temos um plugin deveras interessante para tal ação, o WP-Smush.it, que usa o serviço do Yahoo Smush.it para reduzir o tamanho das imagens. O plugin funciona automaticamente em segundo plano: Ele envia todas as imagens que você solicita subir para seu servidor para a compressão de imagens do Yahoo Smush.it e faz o upload apenas da versão otimizada, ao invés da versão mais pesada que você tentou subir. É importante destacar que tal plugin não age se você subir as imagens por seu FTP, você precisa usar o upload de midias do próprio WordPress.

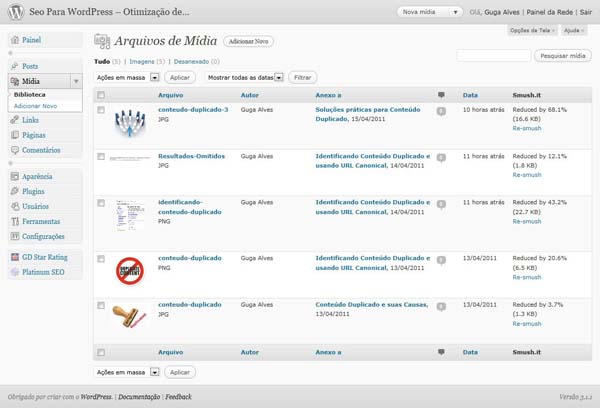
Além disso, você pode também otimizar as imagens já usadas em antigos posts. Para tal, basta acessar em seu admin Mídia > Biblioteca e notar que agora você tem mais uma coluna, chamada Smush.it, e ao lado de cada imagem listada um link para otimizá-las quando quiser. Na imagem abaixo, ilustramos como se apresenta tal seção com todas as imagems já otimizadas:
Como podemos ver na imagem, conseguimos reduções de até 68.1% em nossos testes, 16.6 kb a menos para serem carregados no referido post (levando em conta que tal post possui apenas tal imagem usada no texto).

Eu uso o Photoshop mesmo, o seu salvar para a web é muito bom, mas valeu pelo dica.
Infelizmente no site que administro, o WP Smush.it parou de funcionar. Fui pesquisar um equivalente, e achei este: EWWW Image Optimizer.
Fica a dica a todos que estiverem procurando uma alternativa ao WP Smush.it.
Nossa, que coisa linda esse plugin haha; eu ia usar a API na mão mesmo, reduzir e dai upar, mas esse plugin será uma mão na roda. Obrigado!
Esse plugin ajudou demais a reduzir o peso de carregamento das imagens. Sem palavras