Review: Elementor Page Builder
O que é o Elementor?
O Elementor é um plugin freemium (plugin com versão gratuita limitada e versão paga com mais funcionalidades) do tipo page builder, pois é um plugin para criação de páginas de arrastar e soltar para WordPress. Como é um dos plugins de criadores de páginas mais populares do mercado, é seguro dizer que a Elementor ajuda as pessoas a criar sites melhores, completos com todo o design e funcionalidade que você deseja.
Com o Elementor, você pode:
- Criar posts (artigos), páginas e tipos de posts personalizados em uma interface separada da tela de edição padrão do WordPress
- Criar sites bonitos sem ter nenhum conhecimento ou habilidade em HTML, PHP, Javascript ou CSS
- Editar no front-end em um ambiente WYSIWYG
- Criar um número infinito de personalizações usando os modelos e blocos disponibilizados através da interface
- Criar um site personalizado com um orçamento apertado, pois existe uma versão gratuita do plugin
Claro, essas são apenas algumas funcionalidades. É por isso que vamos dar uma olhada em alguns dos melhores recursos do plugin Elementor.
1 – Interface própria de edição
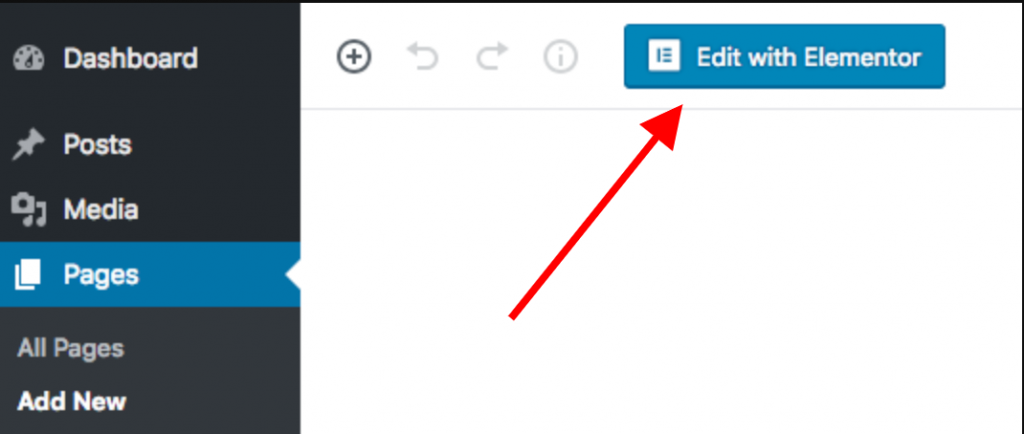
Com o Elementor, você obtém uma interface de edição separada da tela de edição padrão do WordPress. Para acessá-lo, basta clicar no botão Editar com Elementor.

Ao fazê-lo, você abrirá a interface do Elementor, para poder começar a editar.

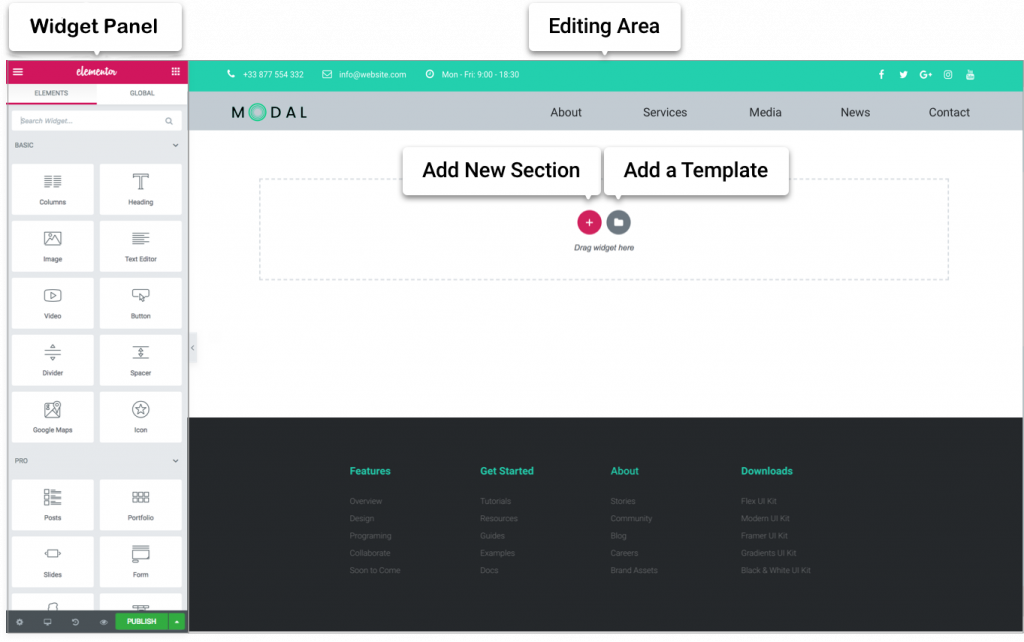
Essa interface permite fazer toda e qualquer alteração nas postagens, nas páginas e nos tipos de postagem personalizados do seu site.
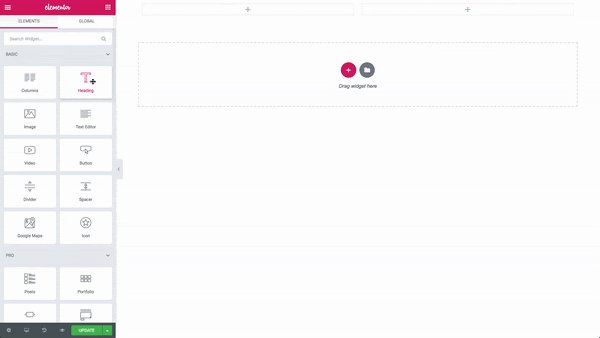
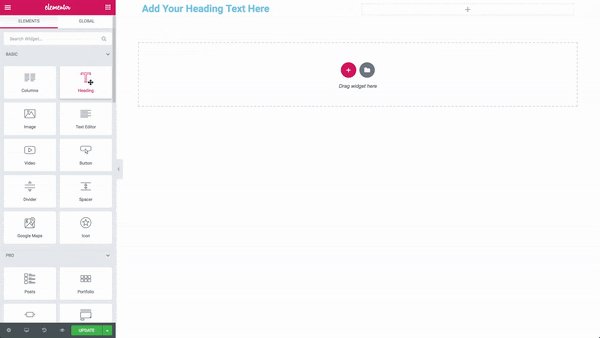
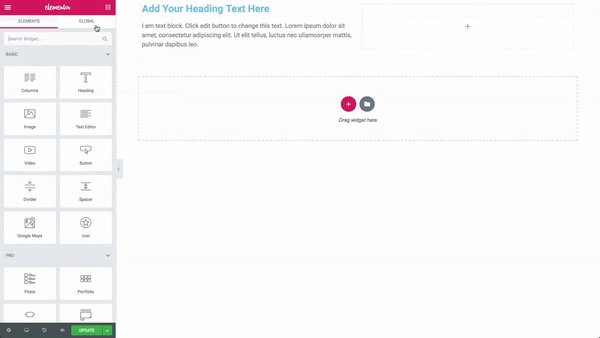
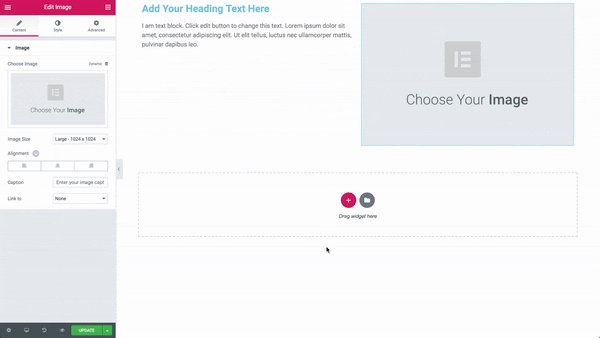
Você terá acesso aos blocos de conteúdo que permitirão personalizar o design e a funcionalidade do seu site. E para fazer isso, tudo o que você precisa fazer é arrastar o widget que deseja usar para a seção de visualização e fazer suas alterações.
2 – Criação de página no front-end
Além de ter uma interface de edição exclusiva, o Elementor é um construtor de páginas no front-end. Isso é, você cria as páginas visualizando exatamente como elas ficarão para seus visitantes, e não num painel admistrativo com um visual diferente.
Quando você usa uma solução de criador de página no back-end, no painel administrativo, não consegue ver instantaneamente as alterações feitas no site à medida que cria seu conteúdo. Isso significa que você pode editar seu conteúdo, mas não poderá visualizar as alterações em tempo real até clicar em atualizar e visualizar.
É assim que o editor padrão do WordPress funciona. Você faz uma alteração, mas não pode ver a aparência do seu site até atualizar a postagem ou a página, deixá-la atualizar e clicar no botão “Visualizar”. Esse processo é muito demorado e pode ser frustrante para alguns ao tentar fazer grandes alterações no seu site.
Com o Elementor, qualquer alteração que você faça, por menor que seja, aparece imediatamente na seção de visualização do editor. Isso permite que você ajuste a aparência do seu site em tempo real, economizando tempo e garantindo a aparência e o desempenho do site da maneira que você deseja.
E tudo isso sem a necessidade de atualizar seu site e clicar em “Visualizar” todas as vezes.

Para tornar as coisas ainda mais fáceis, você verá a lista de elementos (ou widgets) no lado esquerdo do editor, como:
- Cabeçalhos
- Ícones
- Google Maps
- Carrossel de Imagens
- Contador
- Depoimentos
- E muito mais
Esses mais de 90 widgets são adicionais aos já existentes no WordPress, aos quais todos os proprietários de sites têm acesso.

De fato, o Elementor garante a integração com todos os temas e plugins que você ativou no seu site, para que você tenha uma experiência abrangente de edição.
Se desejar, você também pode editar dentro da seção de visualização do editor. Essa é apenas outra maneira de a Elementor ajudar pessoas de todos os níveis a criar sites WordPress mais rapidamente.
3 – Design otimizado para dispositivos móveis e responsivo
Ter um site otimizado para dispositivos móveis é importante se você deseja posicionar seus sites bem no Google e demais mecanismos de busca, já que fornecer uma experiência excepcional ao usuário acaba ajudando nisso e ainda a aumentar suas conversões. Felizmente, a Elementor oferece cobertura graças ao seu design otimizado para dispositivos móveis e 100% responsivo.
Mais do que isso, a Elementor oferece uma maneira fácil de garantir que a aparência do seu site seja perfeita em todos os dispositivos móveis. Afinal, com tantas opções de personalização disponíveis, pode ser fácil exagerar e criar um site móvel de aparência instável.
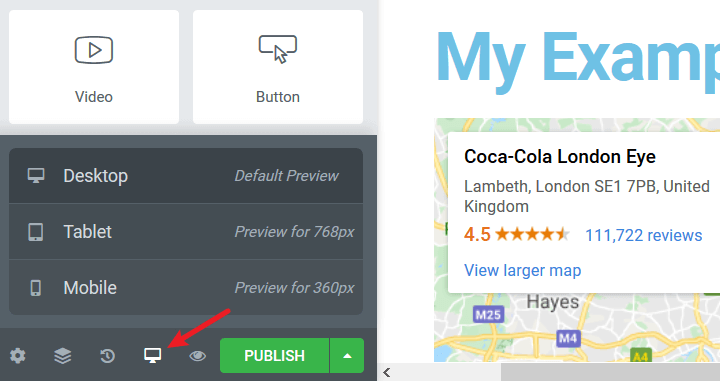
Para verificar a aparência do seu site WordPress recém-criado em um telefone celular ou tablet, basta clicar no ícone Área de trabalho na parte inferior do editor e escolher qual visualização você deseja visualizar: área de trabalho, tablet ou celular.

O mais interessante sobre esse recurso é que, se você decidir fazer alterações na visualização móvel, para torná-la mais fácil de usar, as alterações feitas não afetarão as outras duas visualizações (computador ou tablet).
Em outras palavras, o Elementor preserva as personalizações que você faz em qualquer uma das visualizações. Não importa de onde vêm os visitantes, o site é renderizado perfeitamente para eles.
4 – Modelos e blocos
A Elementor fornece dois recursos de personalização distintos para facilitar sua vida e seus designs sem falhas.
4.1 – Modelos de página (Page Templates)
Os modelos de página no Elementor (são mais de 300) destinam-se a economizar tempo e permitir que você seja consistente em todo o site ao criar páginas e postagens. Você pode usá-los como inspiração e até personalizá-los como achar melhor.
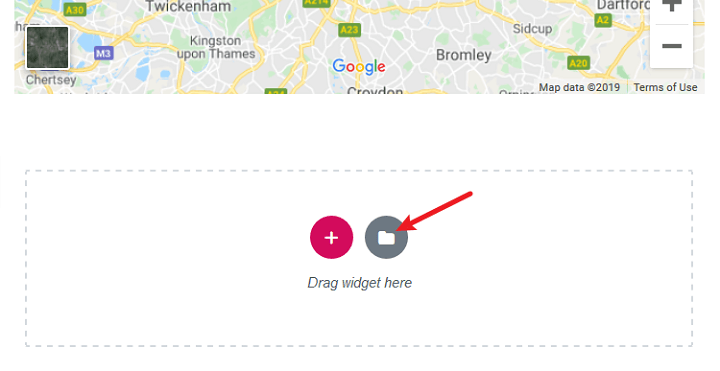
Para acessar os modelos de página no editor Elementor, basta clicar no ícone Pasta:

Ao fazê-lo, você verá três guias na parte superior: Blocos, Páginas e Meus modelos.
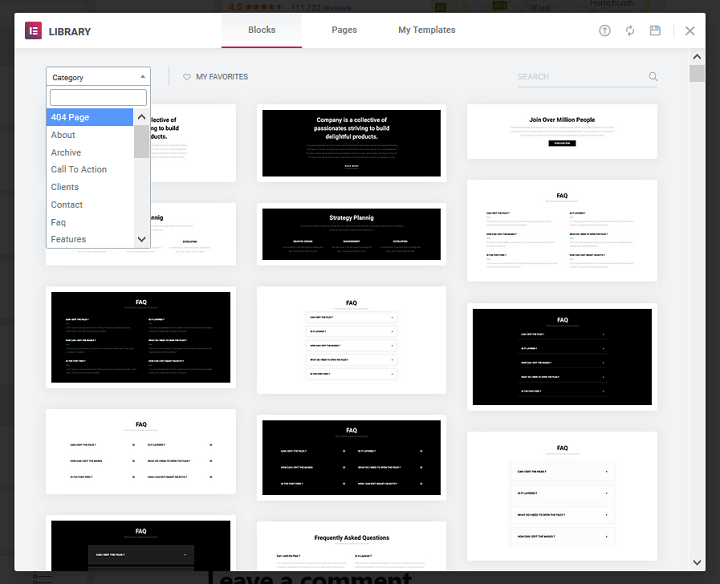
Para encontrar os modelos de página, clique em Páginas. Você verá imediatamente todos os diferentes tipos de modelos que você pode usar para criar tipos específicos de conteúdo.

Para ter uma idéia, aqui estão alguns dos melhores modelos de página disponíveis:
- Landing Pages
- Portfólio
- Páginas “Sobre”
- Pagina inicial
- Página de tabela de preços
Cada modelo de página é projetado para um nicho ou setor específico, para que você obtenha os elementos exatos no modelo, para agradar aos visitantes do site e aumentar sua presença online. Obviamente, alguns modelos de página são reservados para a versão pro do Elementor. No entanto, há muitas opções disponíveis na versão gratuita para você começar.
4.2 – Blocos
Os blocos Elementor são seções predefinidas que você pode carregar rapidamente em sua página, assim como os modelos de página.
Eles incluem coisas como:
- Sobre
- Perguntas frequentes
- Call to action
- Cabeçalhos
- Serviços
- Preços
- E muito mais

Para acessá-los, clique no ícone Pasta e depois na guia Blocos. Você pode procurar por um bloco específico usando o menu suspenso Categoria.
Novamente, assim como os modelos de página, esses blocos são totalmente personalizáveis.
Quando você terminar de usar os modelos e blocos de páginas disponíveis para criar uma página da Web única para o seu site, poderá salvá-la como seu próprio modelo e usá-la mais tarde, quando precisar adicionar mais páginas ao seu site. Esse recurso é encontrado clicando na seta no botão verde Publicar e selecionando Salvar como modelo.
O recurso Meu modelo evita que você tenha que refazer o trabalho ou se esforçar para tornar as páginas da Web completamente uniformes.
5 – Opções de personalização sem fim
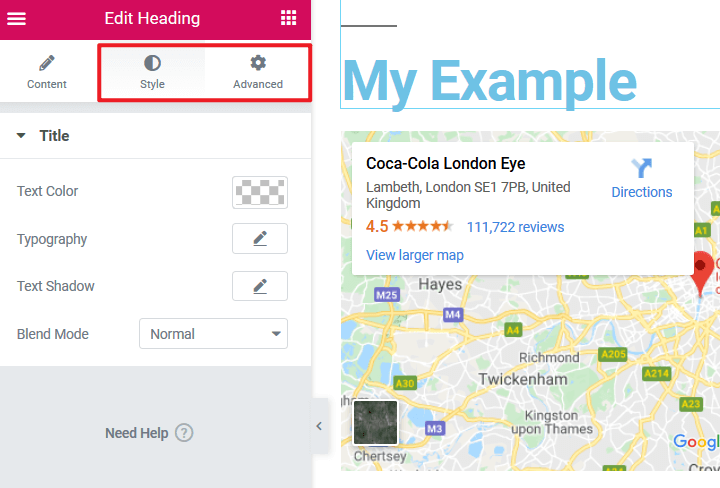
Ao editar uma parte específica do conteúdo usando o Elementor, você pode editar em tempo real na seção de visualização, se desejar. Mais do que isso, você pode acessar opções de estilo adicionais no editor para personalizar ainda mais.

Aqui estão apenas algumas das coisas que você pode alterar quando clica em Estilo ou Avançado:
- Cor do texto
- Tipo e tamanho da fonte (escolha entre mais de 800 fontes do Google Fonts)
- Larguras da margem
- Imagem de fundo
- Redimensionamento de colunas
- Configurações de preenchimento
- Tipo de widget
- Posição do conteúdo
- Fronteiras
- Animações
Você pode até personalizar o CSS para o seu site, se desejar, tornando o Elementor um dos mais inclusivos do mercado.
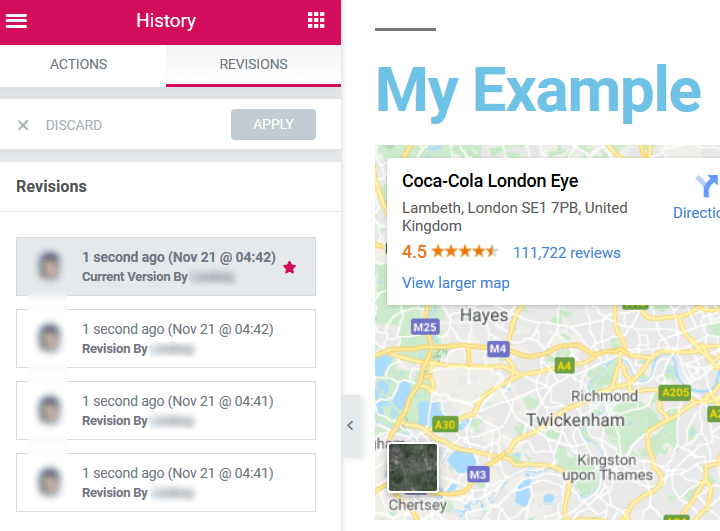
6 – Histórico de Revisões
Pode não parecer tão importante ter acesso ao seu histórico de revisões, mas é. Especialmente da maneira que a Elementor faz.
Toda vez que você salva uma alteração em sua página da Web, o Elementor salva essa versão na seção Histórico do editor. Se você precisar voltar para uma versão anterior do seu site ou quiser comparar um antes e um depois rapidamente, basta clicar no ícone Histórico na parte inferior da tela e selecionar a guia Ações ou Revisões.
As ações informarão quais elementos foram adicionados ou removidos na página da web. As revisões mostrarão a versão da página da Web no momento em que você clicou em Salvar.

Quando você decide que uma versão mais antiga da página não é mais necessária, você ainda tem a opção de descartá-la.
7 – Elementor Pro
Você está interessado em ter ainda mais recursos?
Embora o Elementor afirme ser o criador de páginas WordPress gratuito nº 1 no mercado, ele também oferece uma ótima versão PRO com excelentes funcionalidades adicionais.
Aqui estão alguns dos items que a versão PRO do Elementor fornece:
- Criador de pop-ups: crie pop-ups no seu site e defina ações avançadas de segmentação para aumentar as conversões.
- WooCommerce Builder: edite sua loja WooCommerce com facilidade usando Elementor. Isso inclui itens como tabela e / ou lista de preços, categorias, produtos e o widget adicionar ao carrinho.
- Efeitos de movimento: adicione interações e animações ao seu site na forma de rolagem e efeitos de mouse, efeitos suaves de Paralax e até o único efeito de inclinação 3D para aumentar o envolvimento com seu conteúdo.
- Recursos de marketing: crie formulários diretamente no editor Elementor, adicione um widget de contagem regressiva e conecte-se ao seu público-alvo via WhatsApp, Google Calendar e muito mais.
- Criador de temas: crie uma página 404, adicione um cabeçalho fixo, crie uma página de resultados de pesquisa e edite a seção de cabeçalho e rodapé sem nenhum código.
- Integrações com serviços de terceiros: integre-se ao seu provedor de serviços de e-mail favorito, como Mailchimp, Campaign Monitor ou ConvertKit, e conecte-se a serviços como Zapier, HubSpot e muito mais.
- Compartilhamento social: adicione rapidamente botões e ícones de compartilhamento social, adicione um botão do Facebook e até incorpore o conteúdo do Facebook diretamente no seu site.
A versão premium do Elementor custa 49 dólares por ano para uma licença de site único, 99 dólares por ano para três sites e 199 dólares por ano para 1000 sites. Há uma garantia de devolução do dinheiro em 30 dias, caso você não goste depois de tentar.
Prós e contras de Elementor
Prós:
- Editor front-end ao vivo para fazer alterações em tempo real
- Extensa biblioteca de modelos e blocos para inspiração e facilidade
- Controles de design compatíveis com dispositivos móveis e responsivos
- O produto principal é 100% gratuito, tornando-o uma solução acessível
- Atualizações regulares
- Histórico de revisões conveniente
- Interface fácil de usar, mesmo para iniciantes
Contras:
- Muitos dos melhores recursos são encontrados apenas na versão PRO
- Não herda o estilo do tema ativo em seu site, o que pode dificultar a mesclagem do conteúdo antigo e do novo conteúdo. Para novos sites, oferecem o tema gratuito Hello Elementor para ter total compatibilidade com o editor de páginas.
- Não há opções para criação white label, o que poder ser frustrante para desenvolvedores ou agências.
Adquira a versão Pro!
Definitivamente, o Elementor é uma boa aquisição caso você deseje criar layouts sem conhecimento de programação ou landing pages para seus sites (o que faço para campanhas específicas por aqui), e sua compra vale totalmente a pena!