Criando grupos de campos e novos campos com o ACF
Agora que já vimos toda teoria sobre o que é o Advanced Custom Fields, vamos começar a falar de forma mais prática sobre o uso do plugin.
O ACF trabalha com o conceito de Campos e Grupos de Campos, que são a primeira coisa que você deve entender.
Digamos que você precisa criar campos que devam aparecer apenas no Custom Post Type ‘Vídeos’ em um determinado site. Para não precisar criar e configurar cada novo campo separadamente, você deverá criar um Grupo de Campos chamado ‘Vídeos’, para reunir todos os campos que devam aparecer neste cpt em um mesmo local, simplificando a organização, ordenação e configuração dos campos criados para esta seção.
Simples não? Mas é importante explicar de qualquer forma 🙂
Cada campo criado terá seu título, nome da variável a ser usada, regras de exibição e configurações referentes ao tipo de campo escolhido.

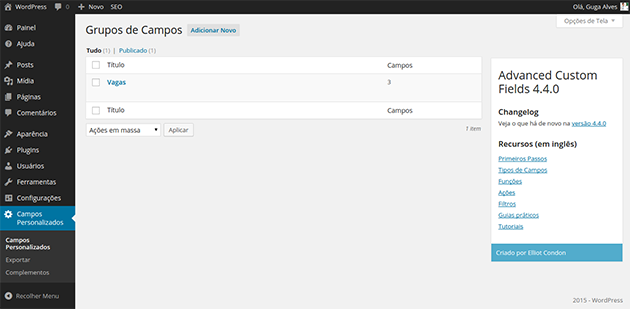
Ao clicar em ‘Campos Personalizados’ no menu do WordPress, você irá se deparar com uma área como essa:
Aqui, você poderá visualizar todos os grupos de campos criados, bem como adicionar novos pelo atalho no topo.
Adicionando novos campos

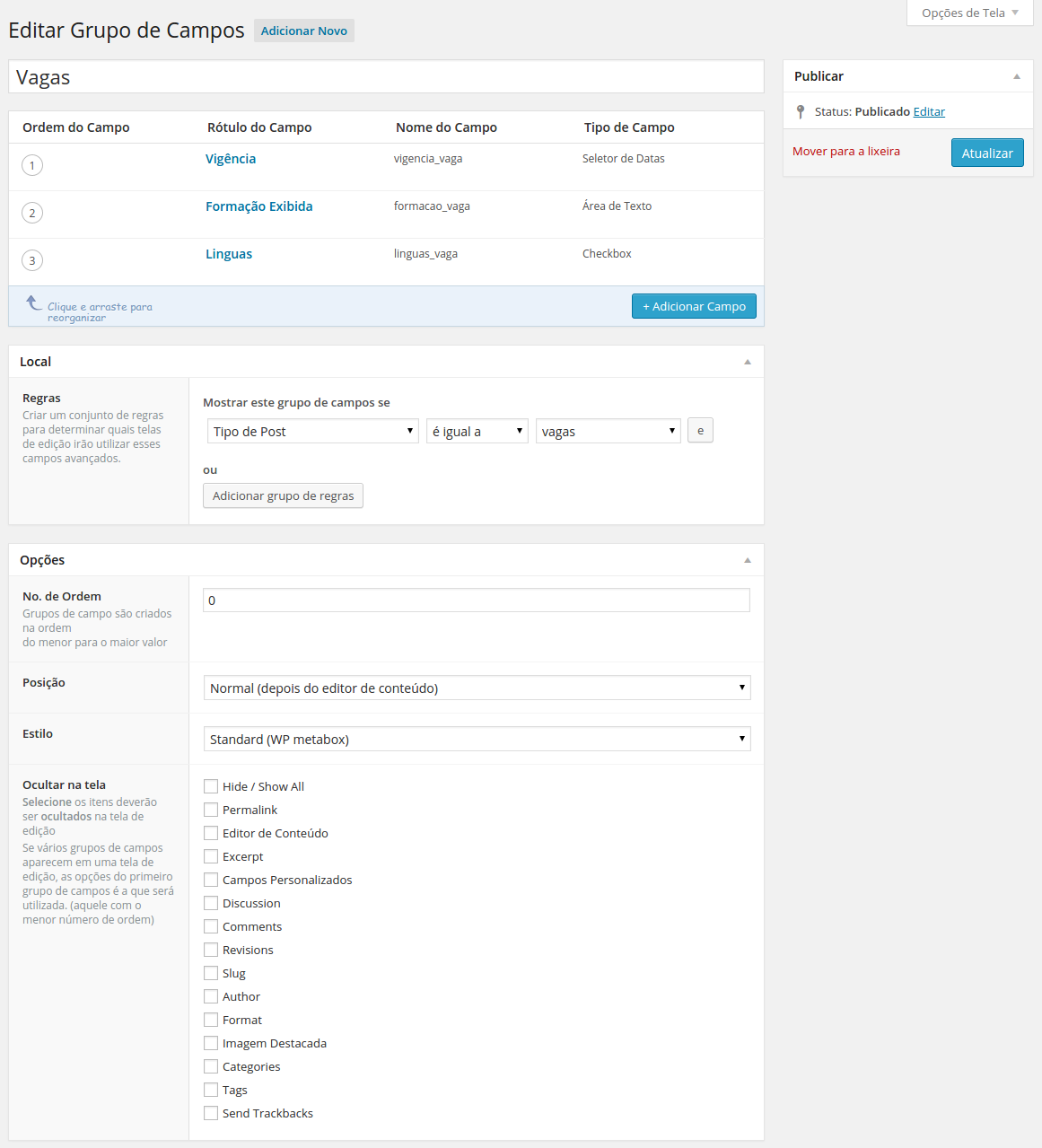
Ao clicar em ‘Adicionar Novo’, você irá criar um novo grupo de campos. Ao adicionar/editar campos a estes grupos, você verá 3 áreas a serem configuradas: Campos, Localização e Opções.
Vejamos mais detalhes sobre cada seção:
Título do grupo de campos
Cada grupo de campos precisa de um título para ser identificado no painel, este título será exibido como título da metabox exibida no painel do WordPress, e será exibido no local que você determinar.
Aqui não tem mistério nenhum, basta colocar um título que identifique bem o grupo e que explique sucintamente para que serve aquela metabox.
Configurações de novos campos
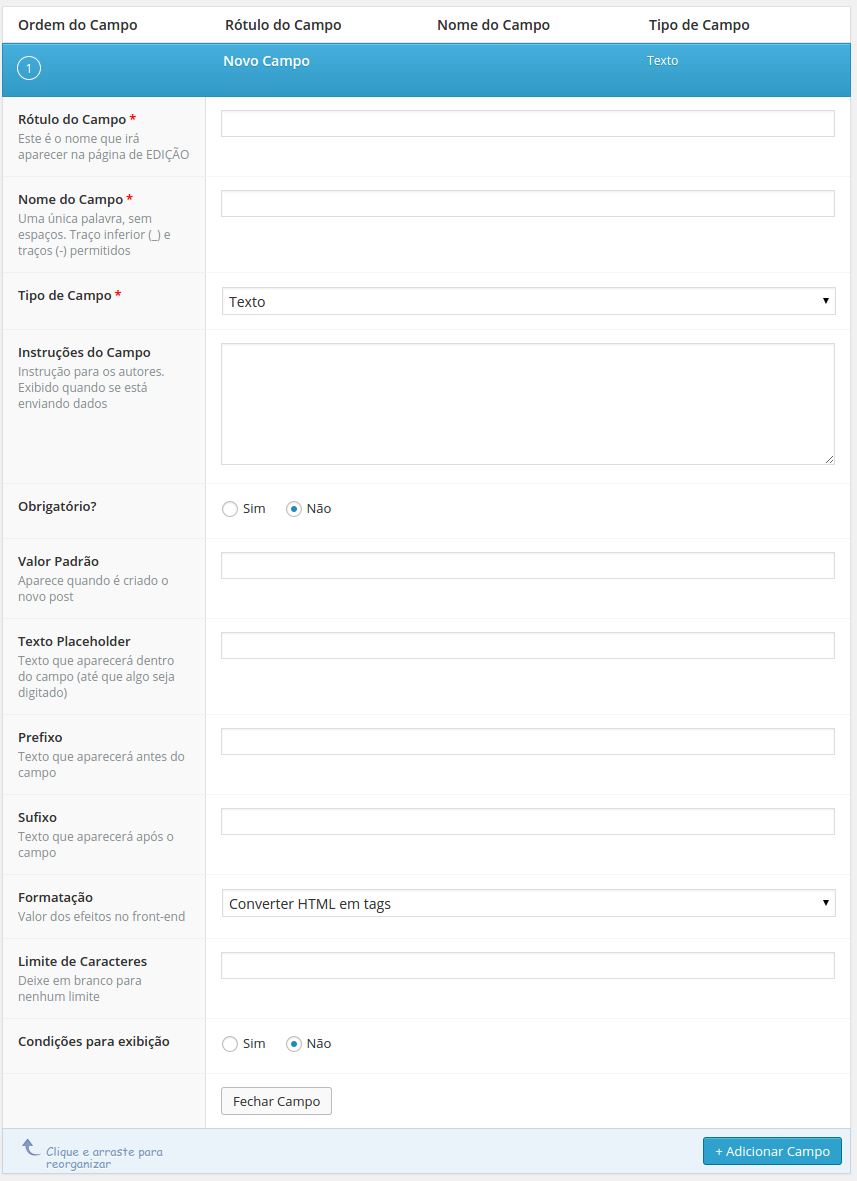
Agora é a hora da verdade, vamos criar nosso primeiro campo? Clicando no botão ‘+ Adicionar Campo’, você irá poder criar seus novos campos, e a interface será como a imagem abaixo.

Em qualquer tipo de campo que viermos a criar, 3 itens deverão ser preenchidos logo no início: Rótulo do Campo, Nome do Campo e Tipo do Campo. Os demais campos a serem preenchidos vão variar de acordo com o Tipo de Campo escolhido, mas você sempre poderá também criar uma descrição para o campo e dizer se ele é obrigatório ou não para a postagem ser publicada.
Na imagem acima, note que o tipo de campo é texto, então poderiamos, por exemplo, criar um campo chamado ‘Link’ (Então ‘Link’ seria o rótulo do campo), de nome ‘link-parceiro’ (que seria o nome da variável a ser usada em nosso front-end para imprimir o campo), com instrução ‘Digite aqui o link do parceiro para ser utilizado juntamente ao seu nome’ e colocar como sufixo ‘https://’ para que o usuário não precise o digitar sempre. Podemos salvar este campo com formatação HTML ou não e ter um limite máximo de caracteres a serem escritos neste campo.
Em nosso front-end, para imprimir tal variável bastaria apenas usar o comando the_field(‘link-parceiro’);, e isso estará melhor explicado mais para frente, nos posts que faremos explicando cada comando. Nosso foco no momento é saber utilizar a interface administrativa 🙂
Sobre os tipos de campos, vamos relembrar, quais são abaixo, e conforme a documentação for tomando forma no site, eles serão linkados aqui.
- Texto
- Área de texto
- Numérico
- Senha
- WYSIWYG
- Imagem
- Arquivo (fazer upload de um arquivo)
- Selecão (lista suspensa de opções)
- Checkbox (lista tickbox de escolhas)
- Botões de rádio
- Booleano (Falso / Verdadeiro)
- Link de Página (selecione uma ou mais páginas, posts ou custom post types e a api retornará a url selecionado)
- Objeto do Post (selecione uma ou mais páginas, posts ou custom post types e a api retornará o objeto deste post, um vetor com todos os seus dados armazenados )
- Campo Relacional (pesquisa, objetos selecionados e ordenação dos selecionados, criando um campo que guarda o relacionamento entre os 2 itens)
- Taxonomia (seleção de taxonomia com opções para carregar, exibir e salvar)
- Usuário (selecione um ou mais usuários do WP)
- Google Maps (mapa interativo, com a API retornando latitude, longitude e dados de endereço)
- Date Picker (Seletor jquery de datas)
- Color Picker (Seletor jquery de cores)
- Tabs (Campos para criação de abas)
- Mensagem (para exibir mensagens personalizadas nos campos)
- Repetidor (capacidade de criar blocos repetidos de campos!)
- Conteúdo Flexível (capacidade de criar blocos flexíveis de campos!)
- Galeria (adicionar, editar e pedir várias imagens em um campo simples)
- Personalizado (Crie o seu próprio tipo de campo!)
Condições para Exibição
Este é outro item que aparece em todos os campos criados, e sua lógica é bem simples. Digamos que você criou um campo do tipo ‘Verdadeiro ou Falso’, e caso seja verdadeiro, um novo campo deva aparecer. É aqui que você vai configurar isso, marcando ‘sim’ em Condições para Exibição e setando tal regra 🙂
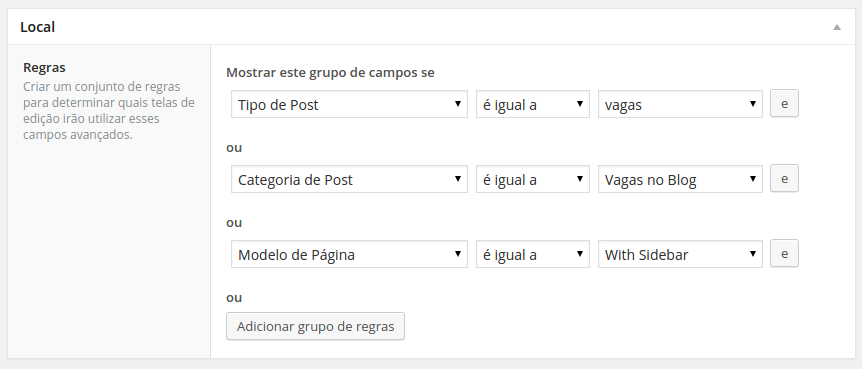
Configurações de Localização

As configurações de Localização permitem que você crie uma série de regras sobre onde os seus campos devem aparecer para serem utilizados.
Vamos continuar com o exemplo acima: temos um campo de texto ‘Link’ para digitar o link do site do parceiro. Digamos que este campo só deva aparecer no Custom Post Type ‘Vagas’, nas páginas que tiverem o template de página ‘With Sidebar’ selecionado, ou na categoria ‘Vagas’ do blog.
Repare também que temos os operadores lógicos ‘e’ e ‘ou’, permitindo criar regras para que o campo funcione apenas se as 3 regras forem atingidas, ou se apenas uma delas for atingida. Com isso, você pode criar uma infinidade de regras e sempre conseguir com que o campo apareça exatamente apenas quando for necessário!
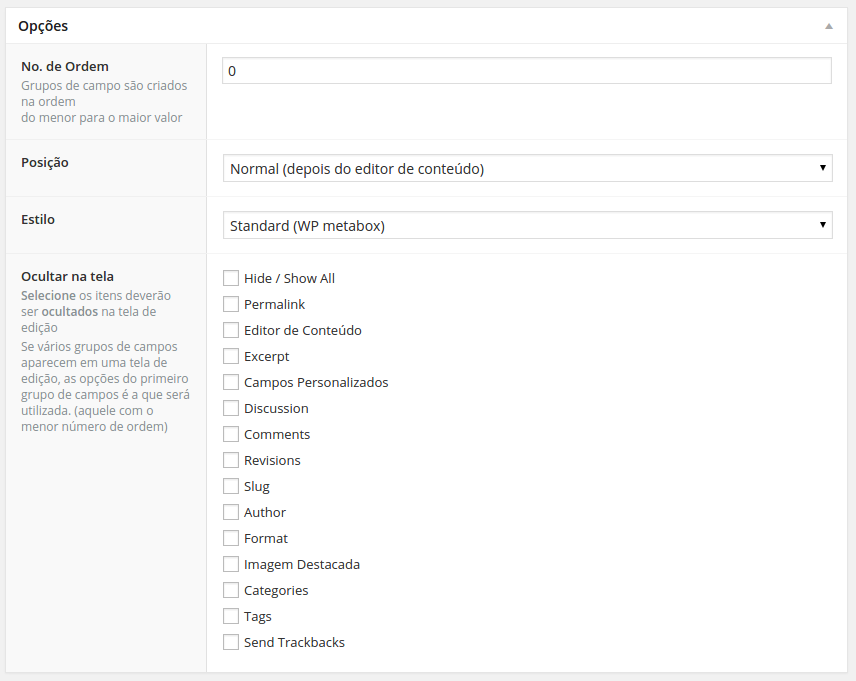
Configurações de Opções
Para cada grupo de campos você terá disponível algumas opções para customizar a tela de edição destes campos.

Se você tiver vários grupos de campos aparecendo em uma mesma página, o ‘Número de ordem’ será usado para definir quais campos aparecerão primeiro, quais aparecerão depois, com número de ordenação entre 0 e 99.
A ‘Posição’, como o nome diz, define em que posição da tela o campo deverá aparecer: imediatamente depois do título, depois da área de conteúdo do post, ou na barra lateral.
Em ‘Estilo’, você irá definir se sua metabox terá o estilo normal, com fundo branco e bordas, ou se os campos aparecerão sem bordas e fundo.
Em ‘Ocultar da tela’, você irá definir quais campos padrão do WordPress não deverão ser exibidos nessa tela, para evitar que o usuário preencha campos desnecessários ou faça confusão na hora de os utilizar.
Conclusão
Lendo esta postagem completa, esperamos que não restem mais dúvidas sobre a utilização do painel do ACF. Na próxima postagem, veremos como exibir os valores no seu tema, como usar os Shortcodes do ACF, e com isso teremos finalizado as postagens da seção ‘Iniciando com o ACF’, que também irá trazer uma nova interface para a página da categoria do ACF neste blog, facilitando a leitura desta documentação que está ficando cada vez mais completa!



