Campo de Mapa (Google Maps)
O campo Google Map fornece uma interface de mapa interativa para selecionar um local. Este tipo de campo usa a API Javascript do Google Maps para fornecer pesquisa de preenchimento automático, pesquisa de geocodificação reversa e um marcador interativo.


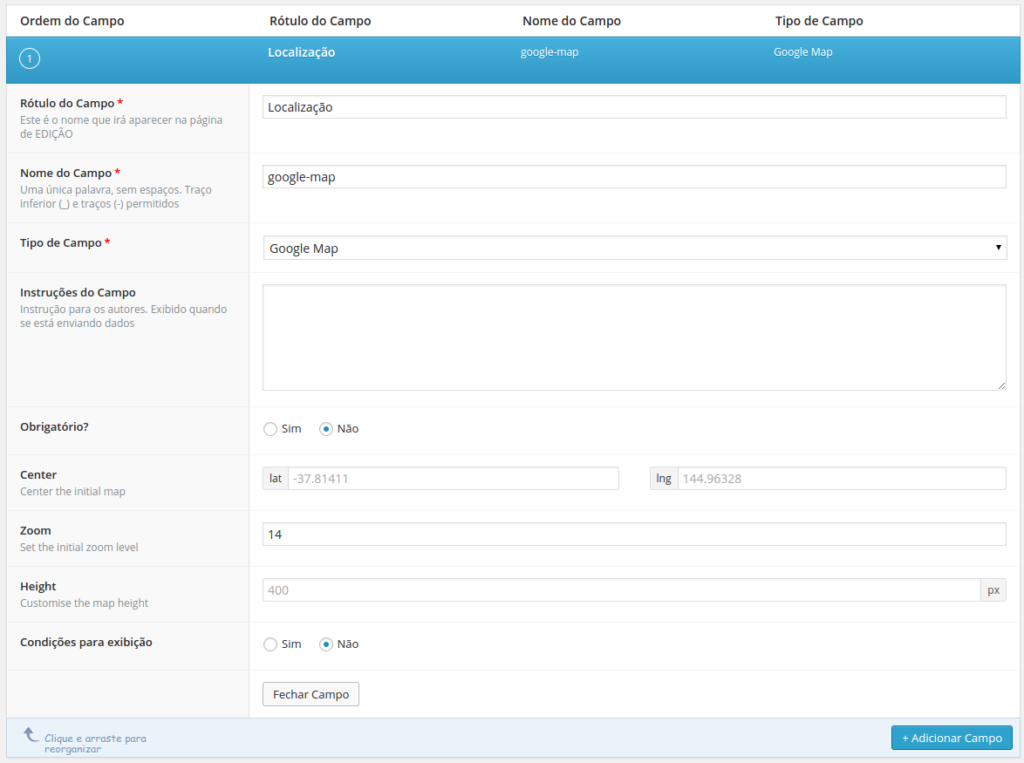
Campos adicionais deste tipo de campo
- Center: Digite a latitude e longitude padrão para o mapa ser centralizado. Você pode descobrir a latitude e longitude de um local o buscando no Google Maps e olhando sua URL.
- Zoom: Valor de Zoom que o mapa terá por padrão.
- Height: Altura que o campo do mapa terá, em pixels.
Requisitos
Para usar a API JavaScript do Google Maps, você deve primeiro registrar uma chave de API válida. Para obter uma chave de API, siga as instruções para obter uma chave de API do Google.
O campo do Google Maps requer as seguintes APIs ativas nas configurações de sua chave: API Maps JavaScript, API Geocoding e API Places.
Para registrar sua chave de API do Google em seu site, use um dos métodos a seguir:
// Method 1: Criando um filtro.
function my_acf_google_map_api( $api ){
$api['key'] = 'xxx';
return $api;
}
add_filter('acf/fields/google_map/api', 'my_acf_google_map_api');
// Method 2: Criar uma ação.
function my_acf_init() {
acf_update_setting('google_api_key', 'xxx');
}
add_action('acf/init', 'my_acf_init');
Como utilizar este campo em um template WP?
O campo Google Map retorna uma matriz de dados para o local selecionado. Os dados mínimos retornados incluirão valores de endereço, latitude e longitude.
Desde a versão 5.8.6 do ACF, os dados mínimos também incluirão o nível de zoom atual junto com dados opcionais para número_rua, nome_rua, cidade, estado, código postal e país. Nem todos os resultados de localização retornarão valores para chaves de dados opcionais; portanto, é importante primeiro verificar se os dados existem. Alguns dados opcionais também são fornecidos em um formato abreviado e salvos com o sufixo chave “_short”.
Para exibir o local salvo em um mapa do Google, use o código auxiliar.
<style type="text/css">
.acf-map {
width: 100%;
height: 400px;
border: #ccc solid 1px;
margin: 20px 0;
}
// Corrigir potenciais conflitos com CSS de alguns temas
.acf-map img {
max-width: inherit !important;
}
</style>
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=Function.prototype"></script>
<script type="text/javascript">
(function( $ ) {
/**
* initMap
*
* Renders a Google Map onto the selected jQuery element
*
* @date 22/10/19
* @since 5.8.6
*
* @param jQuery $el The jQuery element.
* @return object The map instance.
*/
function initMap( $el ) {
// Find marker elements within map.
var $markers = $el.find('.marker');
// Create gerenic map.
var mapArgs = {
zoom : $el.data('zoom') || 16,
mapTypeId : google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map( $el[0], mapArgs );
// Add markers.
map.markers = [];
$markers.each(function(){
initMarker( $(this), map );
});
// Center map based on markers.
centerMap( map );
// Return map instance.
return map;
}
/**
* initMarker
*
* Creates a marker for the given jQuery element and map.
*
* @date 22/10/19
* @since 5.8.6
*
* @param jQuery $el The jQuery element.
* @param object The map instance.
* @return object The marker instance.
*/
function initMarker( $marker, map ) {
// Get position from marker.
var lat = $marker.data('lat');
var lng = $marker.data('lng');
var latLng = {
lat: parseFloat( lat ),
lng: parseFloat( lng )
};
// Create marker instance.
var marker = new google.maps.Marker({
position : latLng,
map: map
});
// Append to reference for later use.
map.markers.push( marker );
// If marker contains HTML, add it to an infoWindow.
if( $marker.html() ){
// Create info window.
var infowindow = new google.maps.InfoWindow({
content: $marker.html()
});
// Show info window when marker is clicked.
google.maps.event.addListener(marker, 'click', function() {
infowindow.open( map, marker );
});
}
}
/**
* centerMap
*
* Centers the map showing all markers in view.
*
* @date 22/10/19
* @since 5.8.6
*
* @param object The map instance.
* @return void
*/
function centerMap( map ) {
// Create map boundaries from all map markers.
var bounds = new google.maps.LatLngBounds();
map.markers.forEach(function( marker ){
bounds.extend({
lat: marker.position.lat(),
lng: marker.position.lng()
});
});
// Case: Single marker.
if( map.markers.length == 1 ){
map.setCenter( bounds.getCenter() );
// Case: Multiple markers.
} else{
map.fitBounds( bounds );
}
}
// Render maps on page load.
$(document).ready(function(){
$('.acf-map').each(function(){
var map = initMap( $(this) );
});
});
})(jQuery);
</script>
Renderizando um único marcador e mapa em uma página
Neste exemplo você verá como renderizar o mapa e seu marcador. Cada marcador contém seu HTML, que será exibido em um box quando o usuário clicar no marcador, uma infoWindow criada com JS. Este exemplo é útil para lhe mostrar como carregar o mapa em uma single.
<?php
$location = get_field('location');
if( $location ): ?>
<div class="acf-map" data-zoom="16">
<div class="marker" data-lat="<?php echo esc_attr($location['lat']); ?>" data-lng="<?php echo esc_attr($location['lng']); ?>"></div>
</div>
<?php endif; ?>
Renderizando múltiplos marcadores em um mapa em uma página
Neste exemplo, iremos carregar um campo repetidor (chamado ‘localizacoes’) com 3 sub campos; titulo (texto), descricao (textarea) e map (Google Map).
Cada marcador contém seu HTML, que será exibido em um box quando o usuário clicar no marcador, uma infoWindow criada com JS.
<?php if( have_rows('locations') ): ?>
<div class="acf-map" data-zoom="16">
<?php while ( have_rows('locations') ) : the_row();
// Load sub field values.
$location = get_sub_field('location');
$title = get_sub_field('title');
$description = get_sub_field('description');
?>
<div class="marker" data-lat="<?php echo esc_attr($location['lat']); ?>" data-lng="<?php echo esc_attr($location['lng']); ?>">
<h3><?php echo esc_html( $title ); ?></h3>
<p><em><?php echo esc_html( $location['address'] ); ?></em></p>
<p><?php echo esc_html( $description ); ?></p>
</div>
<?php endwhile; ?>
</div>
<?php endif; ?>
Exibir detalhes do endereço do local
Este exemplo demonstra como exibir detalhes do endereço do local. Esses detalhes podem ser encontrados em um valor salvo desde a versão 5.6.8.
<?php
$location = get_field('location');
if( $location ) {
// Loop over segments and construct HTML.
$address = '';
foreach( array('street_number', 'street_name', 'city', 'state', 'post_code', 'country') as $i => $k ) {
if( isset( $location[ $k ] ) ) {
$address .= sprintf( '<span class="segment-%s">%s</span>, ', $k, $location[ $k ] );
}
}
// Trim trailing comma.
$address = trim( $address, ', ' );
// Display HTML.
echo '<p>' . $address . '.</p>';
}
Esse snippet retornará o endereço em uma tag <p> na ordem abaixo, mas você pode mudar essa ordem reordenando os items no foreach acima.
<p>123, Foo Bar Street, Melbourne, Victoria, 3000, Australia.</p>
Notas
Renderizando um mapa oculto
Inicializar um mapa do Google em um elemento oculto pode levar a resultados inesperados quando mostrado. Para resolver este problema, acione um evento de “redimensionamento” na variável do mapa depois que o elemento do mapa estiver visível.
google.maps.event.trigger(map, 'resize');
Referências
Filtros: acf/fields/google_map/api

